Novice
 Photo by Matt Ridley on Unsplash
Photo by Matt Ridley on Unsplash
Kako optimizirati vašo spletno stran za mobilne naprave?
Ponedeljek, 25. oktober 2021
Posodobljeno: Ponedeljek, 20. marec 2023
V prejšnji objavi smo vam predstavili mobilno SEO optimizacijo, kaj pomeni in zakaj je pomembna. Danes pa se bomo osredotočili na to, kako optimizirati vašo spletno stran, da bo le ta primerna za mobilne naprave.
Spodaj boste našli nasvete kako izdelati spletno stran optimizirano za mobilne naprave.
Optimizirajte hitrost odpiranja spletne strani
Hitrost odpiranja spletne strani je ključna, še posebej na telefonu. Sama hitrost vpliva na več elementov. Najpomembnejši element je uporabniška izkušnja, saj imajo uporabniki spletnih strani na mobilnih napravah kratek čas, ko so pozorni na spletno stran. Zato je pomembno, da se spletna stran hitro odpira.
Drugi najpomembnejši element, zaradi česar je pomembna hitrost odpiranja spletne strani je t.i. Core web vitals. Core web vitals je skupek meritev, ki merijo hitrost nalaganja/ odpiranja, interaktivnost in vizualno stabilnost vaše spletne strani. Za Google je Core web vitals pomemben element, ki vpliva na uvrstitev vaše spletne strani na strani rezultatov iskanja.
Spodaj najdete nekaj predlogov, za hitrejše odpiranje spletne strani:
Izognite se Flashu
Pred leti se je za razne animacije na strani uporabljala tehnologija t.i. Flash. S porastom uporabe spletni strani na mobilnih napravah, se je obdobje uporabe Flasha končalo. Sodobni spletni brskalniki ne omogočajo več predvajanje Flash animacij.
V kolikor želite na spletni strani imeti animacije, se za njih priporoča uporaba jezika HTML5, ki je prilagojen za prikazovanje na vseh napravah (mobilni telefon, tablični računalnik in računalnik). Poleg tega uporaba tehnologije HTML5 pozitivno vpliva na hitrost vplivanja spletne strani.
Izogibajte se uporabi preveč vtičnikov
Odprtokodni sistemi, na katerih so izdelane spletne strani, so znani po uporabi t.i. vtičnikov. Pri uporabi vtičnikov je potrebno biti zelo previden, saj kombinacija uporabe več vtičnikov po navadi negativno vpliva na hitrost odpiranja spletne strani.
Izdelava spletnih strani s pomočjo Kabi CMS-ja nimajo težav z uporabo različnih funkcionalnosti, ki vplivajo na hitrost odpiranja spletne strani, saj ne uporabljamo tehnologije vtičnikov. Za razne funkcionalnosti uporabljamo lastne razvite rešitve, ki so prilagojene posameznemu uporabniku in ki so že vnaprej optimizirane v samo delovanje spletne strani. Poleg tega nismo omejeni na uporabo števila teh funkcionalnosti. Če naročnik potrebuje specializirano funkcionalnost, ki mora delovati po točno določenih principih, mu to lahko izdelamo. Strošek teh funkcionalnosti pa je več kot primerljiv s stroškom uporabe vtičnikov. Poleg tega je sam sistem lažji za vzdrževanje.
Optimizacija fotografij/ slik
Fotografije oz. slike so še vedno element, ki močno vpliva na hitrost delovanja spletne strani. Veliko uporabnikov se tega premalo zaveda in na spletne strani nalaga velike, težke slike, zaradi katerih se spletna stran odpira počasi. Ne glede na to, da npr. naš CMS sistem za urejanje spletne strani, kompresira slike, ki jih naložite na spletno stran, je priporočljivo, da slike sami optimizirate pred samim nalaganjem.
Google priporoča, da se za fotografije oz. slikovno gradivo uporabljajo formati, kot so: JPEG 2000, JPEG XR ali WebP. Vsi te formati so boljši kot npr JPEG ali PNG, ker so za enako kvalitetno slik lažji/ manjši. Problem teh formatov je, da jih ne podpirajo vsi brskalniki, kar je lahko nerodno, saj določeni uporabniki ne bodo videli slik (obstaja sicer možnost, da se to reši s pomočjo programiranja).
Še ena možnost, ki pomaga pri optimizaciji prikazovanja slik na spletni strani je t.i. lazy load oz. počasno nalaganje. Počasno nalaganje omogoča, da se vsebine, ki je uporabnik ne vidi naloži šele takrat, ko pride do tega dela spletne strani.
Nalaganje vsebine čez CDN
CDN je sistem strežnikov, ki delujejo skupaj in omogočajo hitrejšo odpiranje vsebine na vaši spletni strani. Glavna prednost se vidi pri hitrosti spletne strani, ko uporabniki do nje dostopajo iz različnih krajev oz. držav. CDN omogoča, da bo uporabniku dostavljena vsebina na spletni strani iz strežnika, ki je najbližji njegovi lokaciji.
Uporabite AMP
Kratica AMP pomeni – accelerated mobile pages (posepšene mobilne strani). AMP je sistem, ki ga je promoviral Google. Z uporabo AMP-ja se vaša spletna stran naloži v trenutku. Google je pred časom za takšne spletne strani v iskalnik rezultat dodal ikono strelice. Sedaj je to ikono na strani rezultatov opustil.
Slabost AMP-ja pa je da sta videz in funkcionalnost spletne strani omejena glede na Googlova pravila.
V primeru, da je vaša spletna stran na mobilni napravi dobro optimizirana, lahko dosežete hitrosti nalaganja strani kot z uporabo tehnologije AMP.

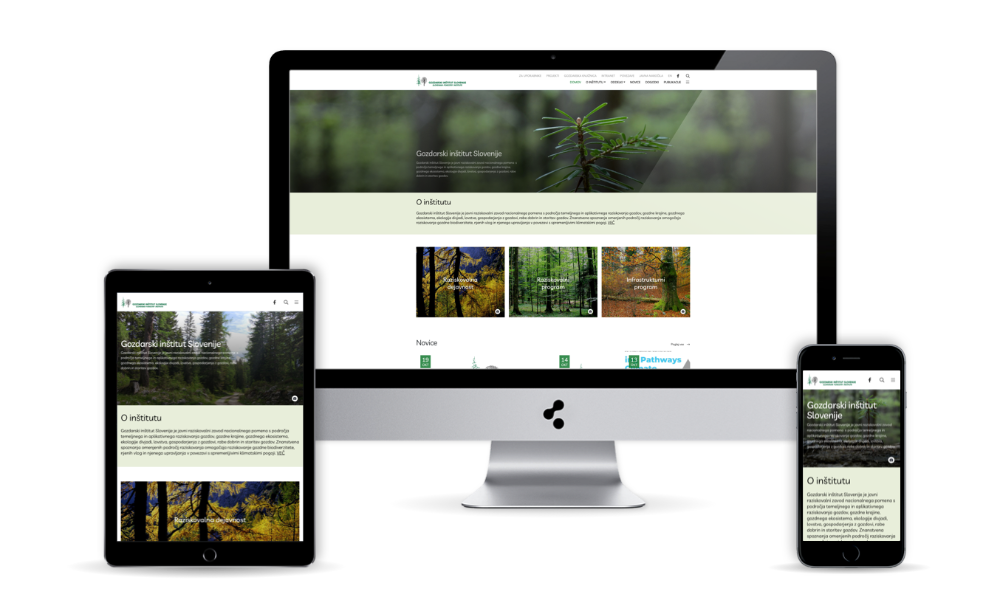
Uporabljajte enako vsebino na telefonski in namizni različici spletne strani
Google pregleduje več kot 70% spletnih strani s t.i. prioritetnim mobilnim indeksiranjem, zato je velika verjetnost, da na enak način pregleduje vašo spletno stran. Ključno pri tem je, da imate enako vsebino spletne strani na telefonski in namizni različici spletne strani oz. da je stran enaka v obeh primerih. Edina razlika je, da se spletna stran drugače prikaže na različnih napravah, zaradi različnih velikosti zaslona – to tehnologijo imenujemo odzivni dizajn – responsive design.
Vsebina mora biti enaka zaradi tega, ker je mobilna različica spletne strani tista, ki je indeksirana in na podlagi njene uspešnosti je odvisna uvrstitev na strani rezultatov spletnega iskalnika.
Poskrbite za dobro uporabniško izkušnjo
Dobra uporabniška izkušnja poskrbi za boljšo konverzijo na vaši spletne strani. Mobilna različica spletne strani pri tem ni izjema.
O uporabniški izkušnjo smo pisali že v naših preteklih objavah:
- Kako poenotiti uporabniško izkušnjo na različnih napravah
- Uporabnik = središče uporabniške izkušnje
- 6 nasvetov za boljši uporabniško izkušnjo na spletni strani
Pri uporabniški izkušnji na mobilni različici spletne strani je priporočljivo, da pazite na:
- Uporabnikovo vidno polje – pri uporabi na mobilnih napravah je prikaz strani omejena na velikost zaslona. Zato je pomembno, da poskrbite, da je vsebina smiselno predstavljena in da so vsi pozivi k akciji prilagojeni za mobilne uporabnike
- Poskrbite za dobro berljivost – nič ni slabšega od slabe berljivosti spletne strani na mobilnih napravah. Pomembno je, da poskrbite že za dobre osnove, kot je velikost in tip pisave ter prikaz slik. Vse to mora biti prilagojeno za mobilne naprave in uporabnike
- Uporabite pristop – prijazno palcu – pristop prijazno placu pomeni, da je upravljanje spletne strani na mobilnih napravah omogočena s palcem. Zakaj s palcem? Skoraj polovica uporabnikov uporablja za brskanje po spletni strani palec. Zato je pomembno, da so vsi pomembni elementi dosegljivi s pomočjo palca
-
Poskrbite za navigacijo spletne strani – navigacija spletne strani na mobilnih napravah je po navadi skrita v t.i. burger meniju:
- Navigacija naj bo enostavna – naj ne vsebuje preveč elementov
- Izognite se horizontalnem premikanju strani
- Element Domov nadomestite z logotipom
- Izogibajte se pop up oknom – pop up okna (čeprav včasih učinkovita) so med uporabniki zelo nepriljubljena, saj se v veliki meri pokažejo uporabniku nenapovedano. Poleg tega je včasih pop up okna zelo težko izključiti, še posebej na mobilnih napravah
- CTA gumbi naj bodo prilagojeni mobilni različici spletne strani

Zgoraj smo našteli kar nekaj predlogov za izboljšavo vaše mobilne strani. To pa ne pomeni, da ne obstaja še več možnosti za izboljšavo. Ključno je, da spletno stran redno izboljšujete. Z rednimi aktivnostmi na spletni strani boste poskrbeli za boljšo spletno stran, ki se odraža v večjem obisku ali boljši konverziji.
Za dodatno pomoč pa smo vam na boljo tudi mi.