Novice

Struktura pristajalne spletne strani
Torek, 27. avgust 2019
Posodobljeno: Torek, 7. marec 2023
V predhodnem članku smo dodobra spoznali pristajalne spletne strani oz. landing spletne strani. Danes pa se bomo osredotočili na strukturo pristajalnih spletnih strani. Dobra novica za vas je, da za izdelavo dobre pristajalne spletne strani, ne potrebujete preveč ustvarjalnosti. Večina pristajalnih spletnih strani sledi podobni strukturi, ki dokazano deluje. Svojo ustvarjalnost na pristajalni spletni strani naredite na drugačen način - udarne slike, CTA gumbi, itd., samo strukturo pa pustite tako, kot je primerna za pristajalne spletne strani.
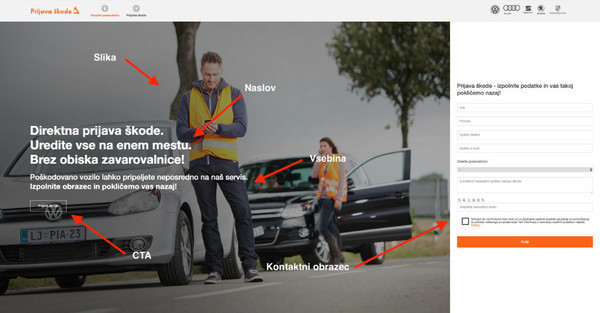
Dobra pristajalna spletna stran ima 5 elementov:
- Naslov, ki pritegne obiskovalca
- Primerno sliko, ki je primerna za temo in za vaše ciljane uporabnike
- Kontaktni obrazec, s katerim pridobite konverzijo oz. sled
- CTA gumb, katerega bodo obiskovalci kliknili
- Vsebina, ki poda prave informacije, s katerim bo obiskovalec naredil konverzijo

Ali naj pristajalna spletna stran vključuje še kaj? Seveda! Zgoraj naštetih 5 elementov je le osnova. Poznati je potrebno vaše ciljne uporabnike, iz kje prihajajo in kje v nakupnem procesu se nahajajo. Na ta način boste vedeli, kaj je potrebno še dodati na vašo pristajalno stran. Ključ vsega je, da se opremite s čim več informacijami, ki vam bodo pomagale pri vaših odločitvah.
Postavitev pristajalne spletne strani
Pozor, večina obiskovalcev ne prebere celotne vsebine na vaši spletni strani. Namesto tega spletno stran samo preletijo in se osredotočijo na podrobnosti. Vaša naloga je, da te podrobnosti izpostavite in poskrbite, da vaši obiskovalci ne spregledajo pomembnih informacij.
Zato poskrbite za:
- Najpomembnejše informacije naj bodo vidne takoj, brez da se obiskovalec premika po strani
- Naredite test mežika na vaši spletni strani. To pomeni, da mora obiskovalec dobiti glavno sporočilo strani v času enega mežika, to pomeni manj kot 5 sekundah
- Uporabite prazen prostor, da izpostavite pomembne informacije
- Pišite z alinejami in v kratkih odstavkih, da bodo obiskovalci lažje brali
Barve pristajalne spletne strani
Ko oblikujete vašo pristajalno spletno stran, uporabite barve, ki jih že uporabljate na vaši spletni strani. Vaš cilj mora biti, da vzpostavite dolgoročni odnos z vašimi obiskovalci, kar pomeni, da morajo biti seznanjeni z vašimi barvami in unikatnim stilom. Bolj kot prepoznajo vas in vašo blagovno znamko, bolj vam zaupajo in večja možnost je, da bodo pri vas opravili konverzijo ali celo nakup.
Eksperimentiranje z barvami si lahko privoščite pri elementih, ki jih želite izpostaviti - CTA gumb. To najlažje naredite z barvnimi kontrasti. Če je barva vaše blagovne znamke ali logotipa npr. zelena, boste želeli izbrati barvo, ki bolj izstopa, npr. vijolična.
Slike na pristajalni spletni strani
Slika na vaši pristajalni spletni strani je ena prvih stvari, ki jo obiskovalci vidijo in ker ljudje hitreje opazimo sliko kot pa tekst, je potrebno izbrati pravo sliko, ki predstavlja namen pristajalne strani in prepriča obiskovalca, da opravi konverzijo. Kako izbrati pravo sliko v poplavi različnih fotografij, ki jih dobite na spletu? Za lažjo odločitev, si odgovorite na naslednja vprašanja:
- Kdo so moji ciljni uporabniki?
- Kje na spletni strani naj se pojavi slika?
- Ali slika predstavlja glavno sporočilo pristajalne strani?
CTA gumb
Kot že veste, je CTA gumb najpomembnejši element na vaši pristajalni spletni strani. Za vas smo pripravili nekaj nasvetov, ki vam pomagajo, da ustvarite CTA gumb, na katerega bodo vaši obiskovalci kliknili. Še pojasnilo, CTA gumb je sestavljen iz gumba in pa teksta, zato je pomembno posvetiti pozornost obema:
- Naj bo barva vašega CTA gumba kontrastna glede na uporabljen barvni spekter na spletni strani
- Tekst na CTA gumbu naj bo tak, da predstavlja prednost za vaše obiskovalce
- Kratko in jedrnato – naj tekst ne vsebuje več kot 5 besed
- Povejte obiskovalcem, kaj želite, da naredijo – Prenesi, klikni, pošlji povpraševanje, pridobi, itd.
- Poskrbite za ustrezno velikost gumba
- Naj bo CTA gumb izpostavljen – prazen prostor okoli gumba
- Testiranje – kje se nahaja CTA gumb, kakšen je tekst, kakšna je barva, itd.
Mobilne pristajalne spletne strani
Več kot polovica obiskovalcev vaše spletne strani prihaja iz mobilnih naprav, kar pomeni, da mora biti uporabniška izkušnja dobra, ne glede na napravo, ki jo uporablja obiskovalec. Ko ustvarite odzivno spletno stran omogočite vašim obiskovalcem, da opravijo konverzijo ne glede na to ali uporabljajo mobilni telefon, prenosni računalnik, tablični računalnik, itd.
Pristajalna spletna stran je ključen del marketinške strategije in ima lahko velik vpliv na učinkovitost oglaševanja. Pomembno je, da je stran jasna, preprosta in pregledna, da ima jasen namen, privlačen dizajn, klic k dejanju, je prilagojena mobilnim napravam, hitro nalaga in je relevantna za oglaševano izdelek ali storitev. Če se te smernice upoštevajo, lahko pristajalna stran poveča stopnjo konverzije in s tem prispeva k uspešnosti marketinške kampanje.