Novice

Kako izboljšati uporabniško izkušnjo na vaši spletni strani?
Četrtek, 16. april 2020
Posodobljeno: Petek, 17. marec 2023
Če želite izboljšati uporabniško izkušnjo na vaši spletni strani, morate zagotoviti, da je vaša spletna stran enostavna za uporabo, hitro nalaganje in ponuja visoko kvalitetno vsebino. V tem članku vam bomo predstavili najboljše prakse in nasvete za izboljšanje uporabniške izkušnje na vaši spletni strani. Vključili bomo nasvete za oblikovanje, navigacijo, hitrost nalaganja strani, mobilno prilagoditev, vsebino in še več. Sledite našim nasvetom in povečajte konverzije in prodajo na vaši spletni strani z izboljšano uporabniško izkušnjo.
Vaša spletna stran je središče vašega marketinške strategije. Oblikovanje spletne strani in uporabniške izkušnje mora zato biti sestavljeno iz razumevanja problematike različnih obiskovalcev, ki jih morate pri izdelavi spletne strani razrešiti.
Dandanes je spletna stran odlična platforma za marketing, ki je vedno pomembnejša. Vaša spletna stran je na voljo 24 ur na dan vse dni v letu, kar pomeni, da je vaš prodajalec, ki dela neprekinjeno in kot taka ima neverjeten potencial.
Vendar pa se splet in spletne strani spreminjajo zelo hitro in vaša spletna stran je lahko hitro videti zastarela. Včasih se nam v tem primeru zdi, da je najboljše narediti prenovo spletne strani in celotno novo oblikovanje spletne strani, vendar takšni projekti zahtevajo veliko denarja. Namesto, da naredite celotno prenovo spletne strani smo za vas pripravili seznam 10 enostavnih stvari, ki jih lahko naredite na vaši spletni strani, ki bodo izboljšale uporabniško izkušnjo obiskovalcev in na splošno izboljšale vašo spletno stran, brez velikih vložkov.
- Uporabljajte belino
- Optimizacija hitrosti spletne strani
- Uporabite atraktivne CTA
- Uporabljajte hiperpovezave
- Segmentirajte vsebino po alinejah
- Uporabite slike
- Uporabite lepo oblikovane naslove
- Spletna stran mora biti konsistentna
- Error 404 stran
- Prilagojenost za mobilne telefone
1. Uporabljajte belino
Že velikokrat smo slišali, da se stranke pritožujejo nad preveč beline na strani, da je prostor premalo izkoriščen in da bi ga lahko zapolnili z oglasi. Vendar je belina zelo pomembna za dober design spletne strani. Belina omogoči, da je vsebina lažje berljiva in pomaga izpostaviti pomembne elemente na strani, kar omogoča, da se obiskovalci strani osredotočijo na pomembne stvari.
2. Optimizacija hitrosti spletne strani
Ena izmed bolj frustrirajočih izkušenj na spletnih strani je, ko predolgo čakate, da se spletna stran naloži. Z vse večjo uporabo mobilnih naprav, ljudje dostopajo do spleta kjerkoli in kadarkoli. Npr. medtem, ko čakajo na naročilo kave ali čakajo na blagajni, v vsakem trenutku si želijo, da se bo spletna stran odprla v trenutku.
Za hitro odpiranje spletne strani je potrebno poskrbeti že pri izdelavi spletne strani. Obstaja veliko brezplačnih orodij, s katerimi lahko preverite hitrost odpiranja spletnih strani. Poleg tega je hitrost spletne strani eden ključnih dejavnikov, ki vplivajo na dobro SEO optimizacijo spletne strani.

3. Uporabite atraktivne CTA
Ljudje smo vizualna bitja in stvari, ki izstopajo nam hitro prevzamejo pozornost. Zato je pomembno, da naredimo CTA gumbe (call to action) čim privlačnejše. Z dobrimi pozivi na klik CTA se bo obiskovalcu spletne strani enostavno orientirati po vsebini.
Pri CTA gumbih je zelo pomembno, da razmišljamo že o najbolj osnovnih stvareh, npr. barvi gumba in tekst, ki se prikaže. Da najdete pravo kombinacijo, je potrebno testirati različne kombinacije.
4. Uporabljajte hiperpovezave
V primeru, da želite vsebino na strani povezati z drugimi stranmi ali podstranmi, je pomembno, da uporabite t.i. hiperpovezave. S povezavami v vsebini poskrbimo, da podrobno razložimo določeno temo, ki je omenjena vsebini, vendar ni glavna tema te vsebine. Hiperpovezave so prikazane po navadi z drugo barvo in podčrtano, kar že dodatno vzbudi pozornost pri obiskovalcu.
5. Segmentirajte vsebino po alinejah
S pomočjo alinej bo obiskovalec spletne strani dobil hitro vse informacije, ki jih potrebuje. Na ta način popestrite vsebino in izpostavite pomembne informacije.
6. Uporabite slike
Uporaba slik na spletni strani je izjemno pomembna, saj na ta način vizualizirate vsebino na spletni strani. V primeru uporabe slik svetujemo, da ste kreativni in uporabite lastne slike. Obiskovalci bodo hitro prepoznali vaše lastne slike. Slike so lahko tudi eden od razlogov, zakaj bi obiskovalec spletne strani naredil konverzijo. Svetujemo vam, da slike izbirate premišljeno in jih dodate med vsebino tam, kjer je to potrebno.
7. Uporabite lepo oblikovane naslove
Naslov je tisti dejavnik, ki vpliva na to, ali bo obiskovalec kliknil in začel brati vsebino ali ne. Najprej mora naslov vsebovati ključne besede, ki jih obiskovalec išče (to je pomembno že zaradi same SEO optimizacije spletne strani). Poleg tega dajo spletni iskalniki večjo težo oz. pomembnost naslovom, kot pa drugi vsebini na spletni strani. Za piko na i poskrbite z lepo oblikovanim naslovom. Pravilen font in barva ste ključnega pomena, za lepo oblikovan naslov.
8. Spletna stran mora biti konsistentna
Da je spletna stran konsistentna, to pomeni, da se vse na spletni strani ujema. Velikost naslovov, fonti, barve, oblika gumbov, razmaki, design elementov, ilustracije, slike, itd. Vse to se mora ujemati, da je sama oblika spletne strani konsistentna preko vseh podstrani. Drastične spremembe v designu na različnih podstraneh lahko negativno v vplivajo na obiskovalca strani, saj lahko le-ta pomisli, da je na drugi strani.
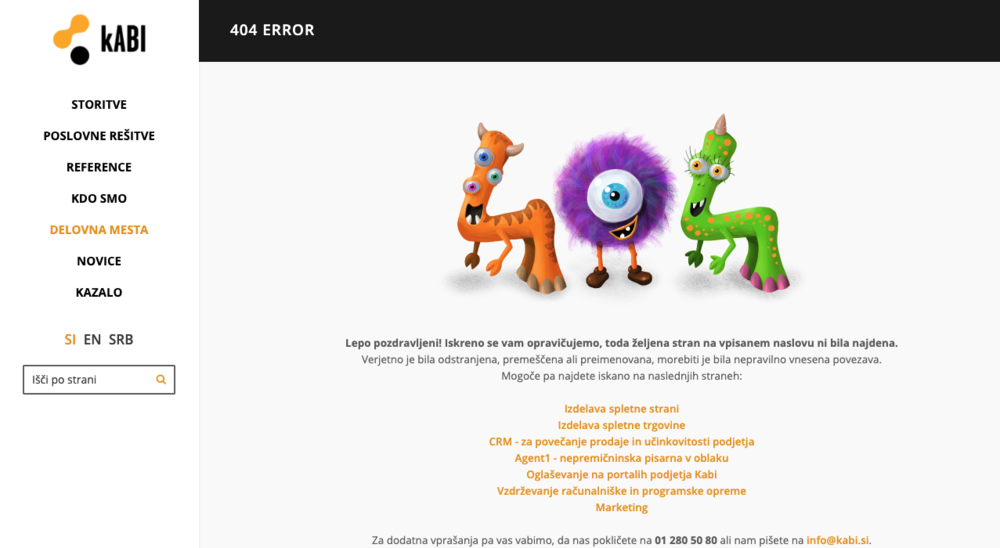
9. Error 404 stran
Za strani, ki jih spletni iskalnik ne najdejo, se pokaže status Error 404. Medtem, ko vas spletni iskalnik za to ne kaznuje takoj oz. drastično, vas obiskovalec spletne strani bo. Če obiskovalec na tej povezavi pričakuje vsebino, jo želi tudi dobiti. V primeru, da vsebine ne dobijo, bodo odšli drugam. Zelo pomembno je, da je takih povezav čim manj oz. da so preusmerjene na nove povezave.

10. Prilagojenost za mobilne telefone
Če na začetku članka smo omenili, da uporabniki vse bolj uporabljajo mobilne telefone in druge prenosne naprave, s pomočjo katerih obiskujejo spletne strani. Zato je ključno, da so spletne strani prilagojene za mobilne telefone – responsive design. Poleg tega, vas spletni iskalnik Google tudi kaznuje, če ne uporabljate strani, ki se ne prilagaja mobilnim napravam.

Zgoraj opisani nasveti so v večini takšni, da jih lahko hitro implementirate na vašo spletno stran, brez velikih vložkov. Na ta način poskrbite, da z majhnimi spremembami pozitivno vplivate na uporabniško izkušnjo spletne strani, kar se bo odražalo v več konverzijah.